Ce gestionnaire positionne les composants selon une grille dont les cases sont de
dimensions égales et où le nombre de composants par ligne est déterminé
par l'utilisateur.
 |
JFrame fen = new JFrame();
Container cP = gen.getContentPane();
// On construit une grille de 2 lignes et 3 colonnes
cP.setLayout(new GridLayout(2,3));
cP.add(new JButton("1")) ;
cP.add(new JButton("2")) ;
cP.add(new JButton("3")) ;
cP.add(new JButton("4")) ;
cP.add(new JButton("555")) ;
fen.setVisible(true); |
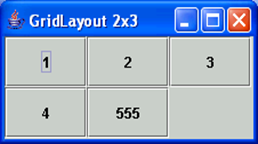
Les composants sont positionnés en fonction de leur ordre d'ajout,
de la gauche vers la droite et du haut vers le bas. On remarque que le bouton
555 a exactement la même taille que les autres. En effet la taille attribuée
par le gestionnaire à chaque composant ne dépend, ici, aucunement de sa taille préférée.
On remarque que le gestionnaire de mise en page a été sélectionné explicitement
par l'appel de la méthode setLayout(...).
Démo (exécutable)
Démo (source)

