Les boutons à bascule ont la particularité
de rester dans l’état « cliqué
» et de ne revenir à l’état initial
que lors d’un second clic dessus.
Nous allons en écrire un ce qui nous permettra également
d’écrire nos premières lignes de code.
Dans un premier temps, nous allons créer 2 boutons
On et Off.
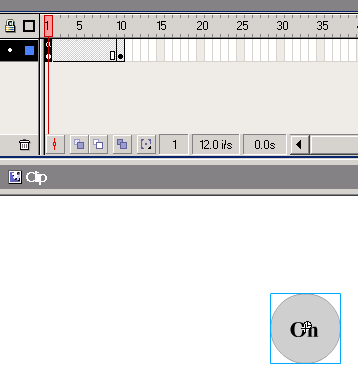
Nous créons ensuite un clip avec le bouton «
On » en frame 1 et « Off » en 10. En frame
1 nous allons également associer une action «
stop( ) » qui s’obtient avec le menu contextuel
sur la première frame. On verra un petit «
a » s’écrire dans la timeline.

Nous allons ensuite sélectionner le bouton «
On » et lui associer le code suivant :
on (press) {
gotoAndStop(10);
}
De manière symétrique, au bouton «
Off » :
on (press) {
gotoAndStop(1);
}
Il ne reste plus qu’à placer notre bouton
sur la scène et à tester l’animation
(Ctrl+Entrée).

