Un bouton fixe ne change d’aspect lorsque l’on
interagit avec (clic, survol, relâchement).
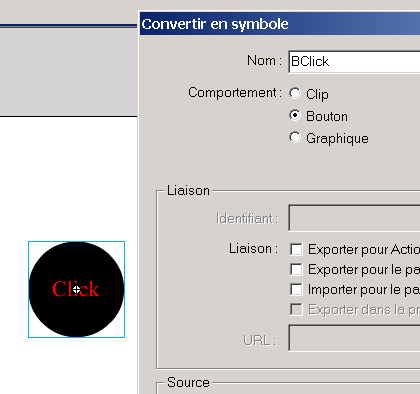
On va dessiner un rond (oui, je sais...) et y insérer
un texte. On va ensuite transformer ce dessin en symbole
de type bouton.

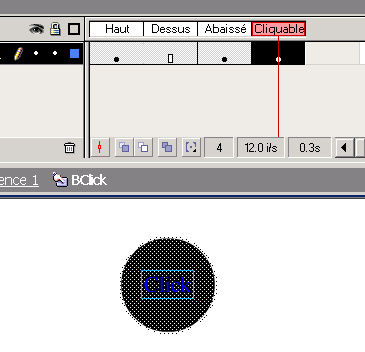
On va entrer en mode d’édition. Pour cela,
on va afficher la bibliothèques des symboles (Ctrl+L/F11)
et double cliquer sur le symbole nouvellement crée.
On peut maintenant travailler sur les différents
aspects qu’il doit prendre lors de son utilisation.