Nous allons dessiner un rectangle noir (ça change
!) et y insérer un texte statique
quelconque (couleur du texte différente du rectangle
! !). Nous allons ensuite recopier cette image (F5 ou Insertion/image)
sur 40 frames.
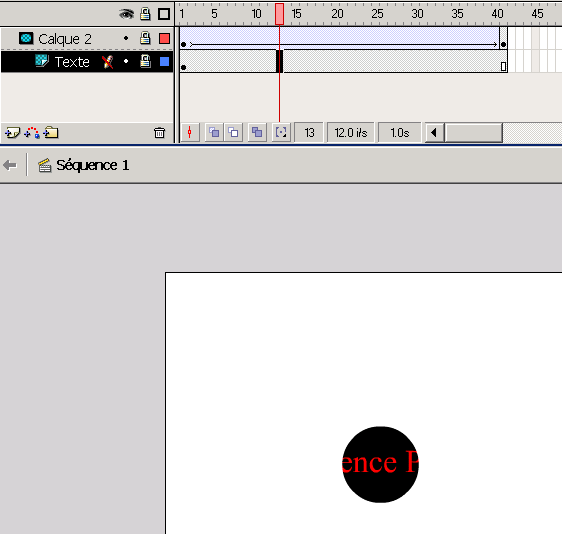
Ajoutons un calque sur lequel nous dessinons un cercle blanc
que nous transformons en symbole et que nous placerons au
début du rectangle. En frame 40, nous ajoutons ce
symbole mais à l’autre bout du rectangle. Nous
créons l’interpolation de mouvement (ce qui
explique nous nous ayons créé un symbole).
Puis, nous signalons que ce calque est un masque.
Remarque : En jouant avec les propriétés
alpha, il est possible de donner un effet d’opacité.