Il est parfois nécessaire de réaliser une
animation non pas rectiligne mais selon un tracé
un peu complexe (une piste de circuit, …). On va pour
cela utiliser les guides de mouvements.
On va recréer notre rond rouge et le retransformer
en symbole. On va ensuite créer une image clé
à la destination de notre mouvement (frame 30) puis
insérer un guide (Insertion/Guide de mouvement).
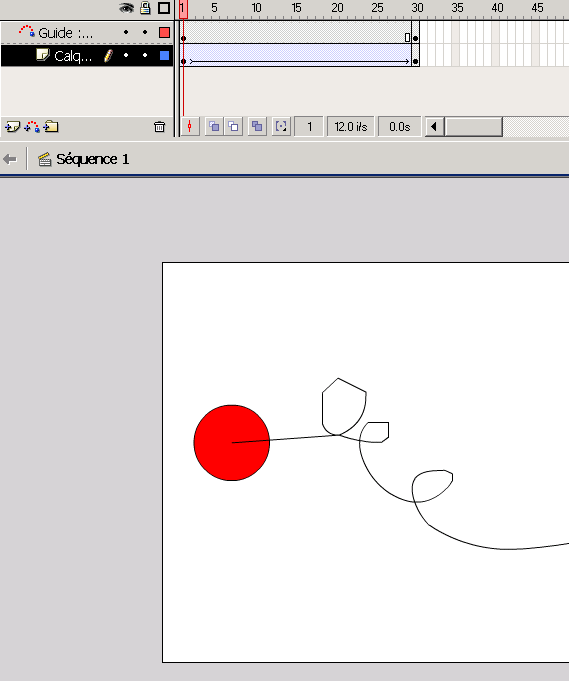
A la frame 1, on dessine (outil dessin à main de
la boite à outils par exemple) la trajectoire en
partant du centre du cercle, puis à la frame 30,
on insère une image clé ce qui aura pour effet
de recopier le chemin tracé. On va ajuster le centre
du rond rouge sur la fin de la trajectoire dessinée,
on doit sentir un effet d’aimant. Il ne reste plus
qu’a générer l’interpolation de
mouvements du cercle sur la calque contenant le symbole
à animer (par le calque du guide).