Une présentation PowerPoint permet
d'intégrer au texte de multiples objets multimédias,
dont les plus courants sont les images.
Nous distinguerons les images "statiques"
(graphique, dessin, photographie, etc...) que nous appellerons
"illustrations",
pour simplifier, bien qu'elles aient aussi d'autres fonctions,
et les images "dynamiques", ou "animations".
Nous ne traiterons pas de façon spécifique
des documents audiovisuels.
Les images sont-elle utiles ?
Environ 80% des études réalisées
sur les illustration montrent qu'elles ont des effets positifs
sur la compréhension et la mémorisation des
informations. Les autres études ne leur trouvent aucun effet et
quelques unes soulignent les effets contre-productifs de
certaines images, si elles sont mal utilisées.
Plusieurs théories en psychologie
expliquent ce phénomène. Une des plus récentes
est celle du "double
codage" des mots et des images dans notre mémoire
à long terme. Cette théorie
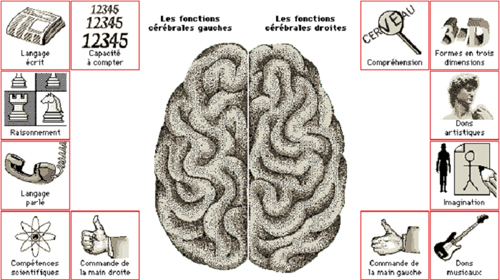
a été vulgarisée par la PNL (Programmation
Neuro Linguistique), avec la distinction entre "cerveau
gauche" et "cerveau droit".

Article : Cerveau. Encyclopédie
Encarta.
Bien que cette représentation
soit schématique et que la localisation dans les
hémisphères soit contestée par les
neurologues, elle rend compte d'une réalité
scientifique : à chaque objet ou concept, notre cerveau
associe des informations verbales et des images. La combinaison
du "modèle verbal" et du "modèle
visuel" crée le" modèle mental"
de l'objet. Du fait de ce double encodage, nous nous souvenons
mieux de ce que nous avons à la fois vu (image) et
entendu (verbal).
Et les animations
?
Les animations permettent
de représenter, schématiquement, ou en les
reconstituant par images-clés,
 |
des processus ordinaires (fonctionnement d'une machine, assemblage d'un objet) |
 |
des phénomènes qui se déroulent sur un temps très long (évolution historique ou géologique) |
 |
des transformations difficiles à observer directement (au niveau de la cellule, du noyau atomique). |
On imagine qu'elles sont encore
plus efficaces que les illustrations quand il s'agit de
transmettre ou d'acquérir des connaissances. Or rien
n'est moins sûr ! Aucune étude n'a réussi
à prouver que l'animation facilitait la compréhension de
façon significative, même lorsqu'il s'agit
de représenter un simple changement dans le temps.
Une série de graphiques
statiques semble souvent plus appropriée pour représenter
une suite d'étapes, d'états ou d'actions (mode
d'emploi). Pour des mouvements simples (circuit électrique),
un seul graphique suffit à représenter la
trajectoire au moyen de lignes et de flèches. L'avantage
est qu'on peut revenir à volonté sur chaque
graphique d'une série pour compléter son information,
alors que les animations doivent être étudiées
en mouvement, ce qui est plus compliqué.
Quelques règles
à respecter
Quand les illustrations
ont des effets négatifs, c'est le plus souvent parce
qu'au lieu de faciliter la construction d'un modèle
mental, la présentation multimédia a conduit
à la dispersition, ou à la noyade. Ainsi,
une diapositive surchargée d'informations à
la fois verbales et visuelles empêchera l'auditoire
d'écouter le commentaire. Une image seule, sans commentaire
ou avec un commentaire décalé, avant ou après
celle-ci, perd de son efficacité.
 Au niveau de la "déco" :
Au niveau de la "déco" :
 |
rester sobre, supprimer les informations non essentielles pour la compréhension du message (détails, humour sans rapport avec le sujet, animations "ludiques", etc.) ; |
 |
rechercher la cohérence. |
 Au niveau technique :
Au niveau technique :
 |
respecter le sens de lecture d'une image (balayages en Z, de gauche à droite et de haut en bas pour les Occidentaux) dans le commentaire et l'animation des objets. |
 |
pour les animations, décomposer les processus à expliquer pour ne retenir que les étapes utiles dans l'animation; |
 |
prévoir des arrêts sur image; |
 |
ne pas mettre trop d'objets en mouvement simultanément, leur faire suivre des trajectoires simples (passage de bas en haut ou de droite à gauche). |
 Au niveau didactique
:
Au niveau didactique
:
 |
veiller à la lisibilité de l'image (netteté des détails pertinents); |
 |
éviter les redondances (plusieurs illustrations + légendes écrites + commentaire oral); |
 |
présenter les images avec des commentaires oraux plutôt qu'écrits, |
 |
bien caler le commentaire en même temps que l'image; |
 |
dans le cas d'un commentaire écrit (pour lecture sur ordinateur) disposer l'image et les explications sur la même diapositive. |
! N'abusez pas des animations.
Outre qu'elles sont délicates à concevoir et longues à réaliser, elles ralentissent la navigation et sont plus difficiles à exploiter que les images statiques.

