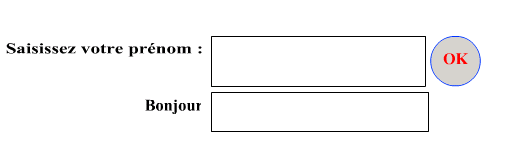
On crée deux zones de textes, une de type texte
de saisie (à spécifier dans les propriétés)
et l’autre dynamique. On pourra donner un label avec
des zones de texte statiques. La première zone aura
comme nom de variable prenom, la seconde voir (cf. propriétés).
On créera ensuite un bouton OK qui permettra alors
de mettre à jour la zone dynamique avec le contenu
de la zone de saisie. On initialisera les deux zones à
« Entrez votre prénom » pour la première,
vide pour la seconde.

Afin de gérer le clic souris, on associera le code
suivant au bouton :
on (press) {
voir = prenom;
}
et on initialisera les variables avec les valeurs nécessaires.

